|
REFERENCE
Each story will feature real objects or locations that need to be portrayed accurately, and the artist must arm himself with sufficient photographic reference to enable articulation of those objects or locations. This story presented a very formidable challenge - the action took place in Beijing's Central Business District, at the foot of the CCTV (Chinese Central TV) Building.
Writer Tony Bedard wanted the main fight sequence to occur at the CCTV Building, but the rest of the blocking was up to me! In order to knowledgeably plan the action in the city, I first had to learn the 'lay of the land' inside Beijing.
This is no easy task! Beijing is the capitol city and the second largest city (behind Shanghai) in mainland China. I started collecting maps of Beijing that focused on the area of the city that housed the CCTV (Chinese Central TV) building, the major set piece for this story. That area is the Central Business District.
Armed with simple street maps, I dug up maps that featured bilingual building callouts that specifically identified buildings around the CCTV Bldg. Once I knew a building's name, finding reference on it was much easier! One of many such street maps with building callouts is shown at left (Beijing Central Business District Map).
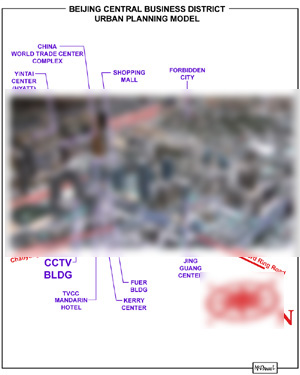
Next, I needed to put this 2D map representation of Beijing into a 3D context. A valuable tool I discovered for this task are Urban Planning Models. Many large cities build scale models for urban planning purposes. They proved to be incredibly valuable visual aids to really understand the layout of the city. Satellite imagery, while also useful, compresses the vertical scale and often provides distorted, ground-cluttered views, while a city planning model provides clear, natural 3D views of the city. I placed street names, building names and the compass to create my own "user-guide" to this section of Beijing (see the image at left 'Beijing Central Business District City Planning Model')!
The only shortcoming of the urban planning model is the lack of realistic surface detail (like brickwork, glass facades, storefronts, street-level detail like lamps and planters, etc.), but that surface information can likely be found through collecting photographs using creative internet searches.
During my research of Beijing, I found a location called The Place Mall, known for having the world's largest LED screen. The Mall was close enough to logistically fit within this story, so I chose it as the opening location (you'll see it on pages 2 and 3!).
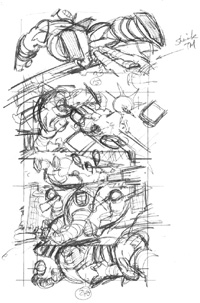
In fact, I mapped out the character's journey from the Place Mall to the CCTV building on an image at left (STORY_MAP). The little numbers inside the red circles indicate the location of the characters ZOU and WU on that specific page of the story!
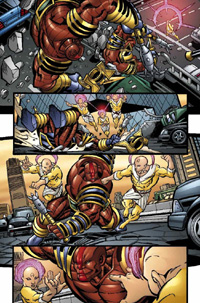
This was a LOT of work - but I think it served the story well, to accurately place the action within this real city. A reader who is familiar with Beijing will instantly recognize the buildings, and appreciate the effort taken to accurately render the city.
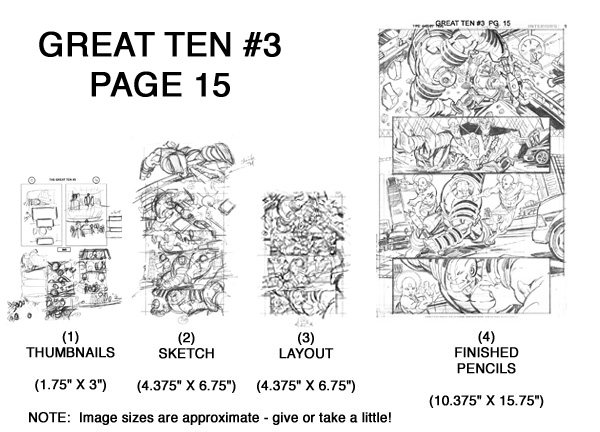
For issue #3 I created 101 reference sheets like the ones shown here!
|